CSS order property | Image and text side by side | flex order CSS | Bootstrap | Responsive - YouTube

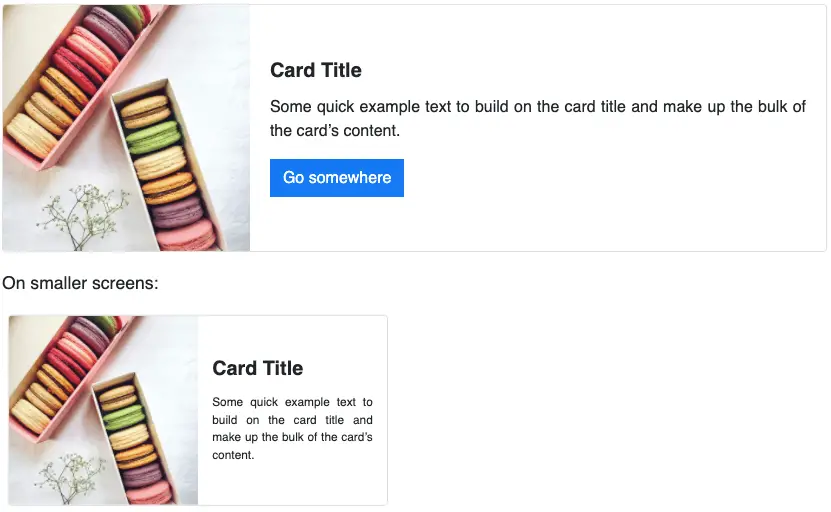
How do you make a layout with pictures down one side of a page matched up with paragraphs on the other side? | CSS-Tricks - CSS-Tricks

html - Bootstrap Two columns side by side one full width with image other with in container with text - Stack Overflow