Using Puppeteer Sharp as a headless static HTML component generator | by Guilherme Müller | Level Up Coding
GitHub - mateuspaulino/puppeteer-web-scraping-automated: Using NodeJS and Puppeteer to automate Web scraping and get notified about changes

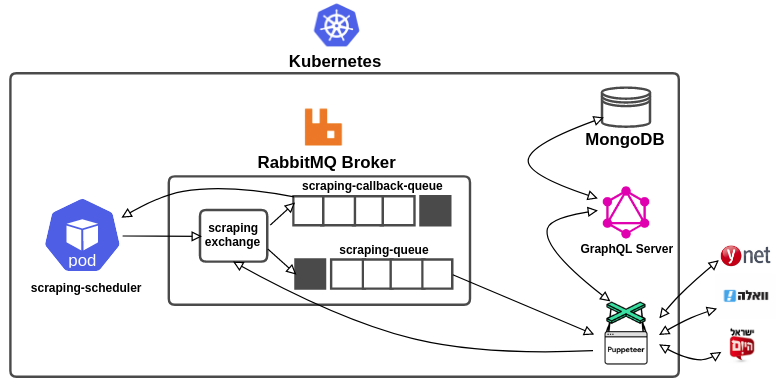
Backend Web-Scraping with Kubernetes, Puppeteer, Node.js, GraphQL, RabbitMQ and MongoDB - getting news headlines hourly

Using Puppeteer Sharp as a headless static HTML component generator | by Guilherme Müller | Level Up Coding

Puppeteer Hardware Design -Puppeteer is made up of a Node MEM -SRAM... | Download Scientific Diagram

GitHub - kura52/sushi-browser: Sushi Browser is the next generation browser which mounts the multi-panel and the video support function and so on. Its goal is to be as fantastic as sushi.



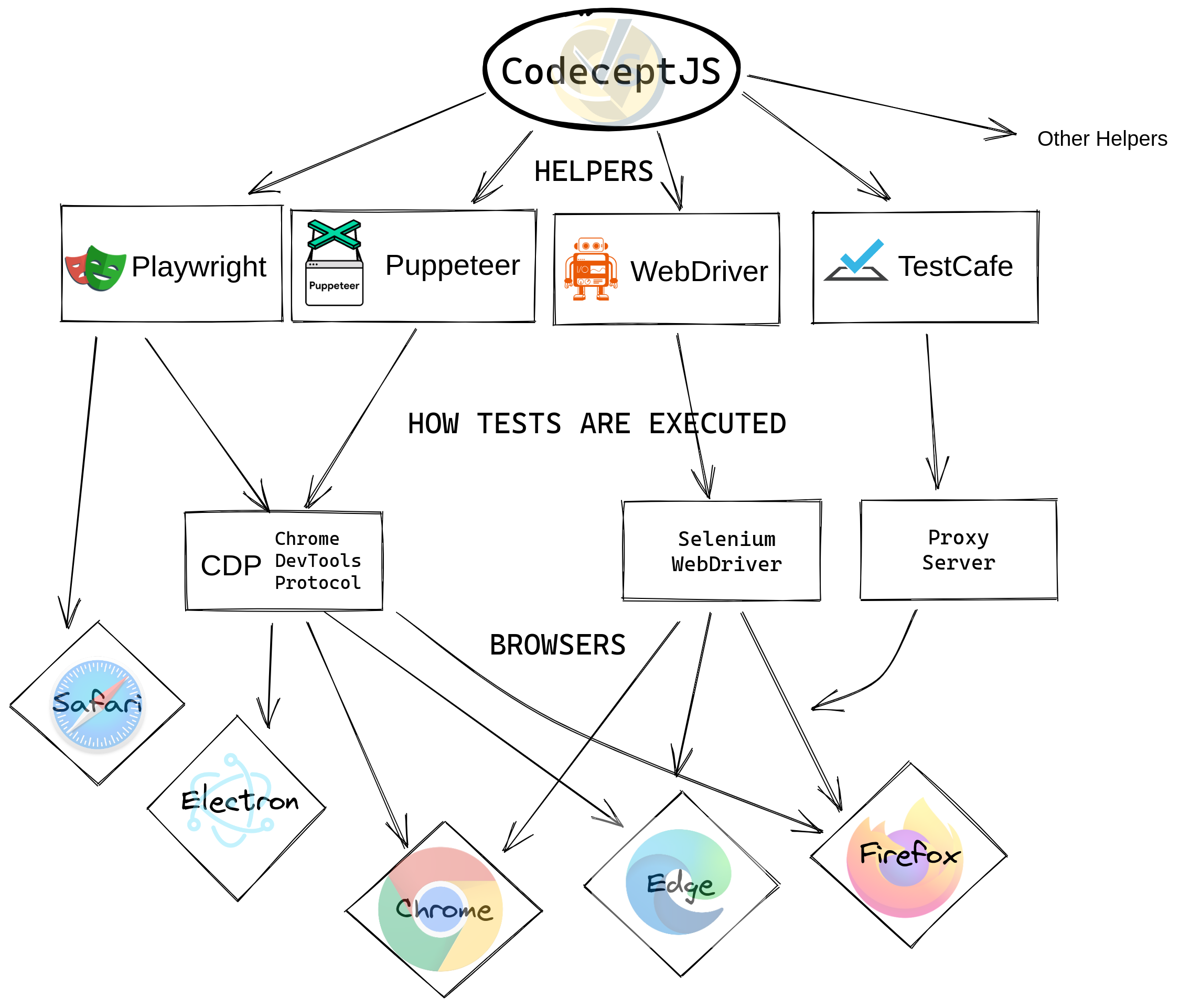
![We Tried 7 Best Puppeteer Alternatives [in-Depth Comparison 2023] - Software Testing Stuff We Tried 7 Best Puppeteer Alternatives [in-Depth Comparison 2023] - Software Testing Stuff](https://www.softwaretestingstuff.com/wp-content/uploads/2022/11/Best-Puppeteer-Alternatives-.png)